2021起始,告别了我的旧博客,来到了我的新家。
Hello, World!
告别过去
为什么要更换博客
- Wordpress对markdown原生支持不好,尝试了n种插件后发现兼容性或者效果展示也不尽人意。
- 旧博客采用的是宝塔+Wordpress+Cloudflare,外加上各种插件,较容易存在安全问题,频繁升级维护很麻烦。
- 回望过去两年多来,陆陆续续写了130多篇的博客,但是其质量限于本人的水平,以及写作时较为随意,导致整体的质量不高。并且随着我的大学时光即将结束,慢慢进入社畜的节奏,无法维持高频度的更新,由此想要更加精炼自己的文章。所以最终决定抛下旧包袱,开启新的篇章。
方案分析选择
既然决定了要更换博客,那么肯定就要进行好好分析,分为两个部分,一个是新博客如何选择,旧博客如何处理,经过我的尝试,最后完成了本次更新升级。
旧博客:
一开始的想法是做二级域名,将旧博客指向二级域名,例如backup.bdwms.com。方法很简单,因为我的域名统一托管在cloudflare,只要添加个二级域名的A记录就行了,但是此时就存在两个问题了。
一个是免费的SSL证书只能是单域名,通配符的证书都要钱,所以就需要给二级域名单独申请一张证书。
二就是我发现更改完二级域名后,整个Wordpress的链接指向都乱了,分析和搜索了下需要甚至需要手动改数据库,这个操作很危险,考虑我放弃了这个方案,最终选择保留旧博客的域名,重新申请个域名。
新博客:
选择Hexo,优秀地支持markdown,安装和维护简单,作为黑色爱好者选择了极简的主题Cactus,也是因为之前看到P牛的博客。
如何实现
部署Hexo
官网安装npm,hexo,网上文章太多了不多赘述。然后就是配置主题Cactus,进行了一些魔改,评论系统选择了Disqus(需要科学上网)。
在部署的时候,出现一个选择,一个很简单的方法是直接在Github中配置个[username].github.io,然后在_config.yml中配置deploy的repository,再将自己的新买的域名解析到[username].github.io,再在仓库的settings配置下域名就可以替换域名了。
但是这样的话不够优雅,每次都需要
1 | hexo g |
并且存在一个备份和同步问题,我要是换了电脑怎么复原,以及怎么在不同电脑上写呢。我研究了网上的方法,很多说在仓库里面新开一个branch,但是这样的话很多配置魔改的文件都会公开,遂放弃。
CI/CD
最后经过研究参考部署的方便,以及备份和同步,选择了Github提供的Action来做自动部署,优化使用流程只需要push代码就可以自动部署,并且将自己的源代码单独放在一个私有库,生成文件在公开库,同时将魔改后的主题文件单独放在一个库中。具体流程如下:
生成三个库,一个私有库放BlogSource源代码,一个公共库Themes放魔改的主题,一个公共库[username].github.io放真正的生成文件。然后进行生成密钥对,私钥放
Settings -> Secrets -> Add a new secret,命名HEXO_DEPLOY_PRI,公钥放github.io的公钥库Settings -> Deploy keys -> Add deploy key,命名HEXO_DEPLOY_PUB,开启Allow write access因为我clone后魔改的主题也想要进行管理,所以将其推到Themes库,注意这里push的时候将主题的_config.yml改名放在博客根目录中,不能传到公共库中,在博客根目录生成git后,与主题的git冲突,于是选择使用submodule方式,进行分离管理,命令类似:
1
git submodule add [themes_url] themes/cactus
然后为了能够保证CNAME不被每次覆盖,在source文件下放一个CNAME文件,里面写要CNAME的域名,push源代码到远端。
最后也是最重要的生成CI/CD文件,在私有库的Action中选择生成一个Workflow,配置文件例如
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67name: CI
on:
push:
branches:
- main
env:
GIT_USER: user.name
GIT_EMAIL: user.email
THEME_REPO: birdmanwings/cactus-modify
THEME_BRANCH: main
DEPLOY_REPO: birdmanwings/birdmanwings.github.io
DEPLOY_BRANCH: main
jobs:
build:
name: Build on node ${{ matrix.node_version }} and ${{ matrix.os }}
runs-on: ubuntu-latest
strategy:
matrix:
os: [ubuntu-latest]
node_version: [14.x]
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Checkout theme repo
uses: actions/checkout@v2
with:
repository: ${{ env.THEME_REPO }}
ref: ${{ env.THEME_BRANCH }}
path: themes/cactus
- name: Checkout deploy repo
uses: actions/checkout@v2
with:
repository: ${{ env.DEPLOY_REPO }}
ref: ${{ env.DEPLOY_BRANCH }}
path: .deploy_git
- name: Use Node.js ${{ matrix.node_version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node_version }}
- name: Configuration environment
env:
HEXO_DEPLOY_PRI: ${{secrets.HEXO_DEPLOY_PRI}}
run: |
sudo timedatectl set-timezone "Asia/Shanghai"
mkdir -p ~/.ssh/
echo "$HEXO_DEPLOY_PRI" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
ssh-keyscan github.com >> ~/.ssh/known_hosts
git config --global user.name $GIT_USER
git config --global user.email $GIT_EMAIL
cp _config.theme.yml themes/cactus/_config.yml
- name: Install dependencies
run: |
npm install
- name: Deploy hexo
run: |
npm run deploy需要更改下名字,邮箱,主题地址,分支名称,然后commit就可以了,这里注意主题config,密钥对名称是否正确,之后本地pull下同步下代码,写一个文章push上去后能够发现成功自动部署。
可以看下最后的项目结构类似:
1 | . |
备份恢复
如何备份恢复呢,先配好git,npm,hexo,然后clone recurvise自己的源代码下来,npm install安装下依赖,然后就可以写文章push自动部署了,跟我们平常做项目管理没有什么区别了。
阿里云CDN加速
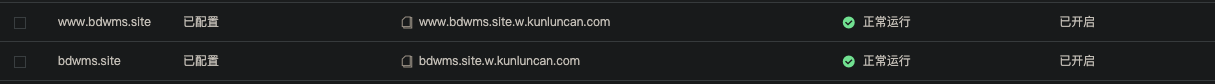
折腾了几天终于配好了,吐槽下阿里云前端逻辑真的乱,然后网上教程好多还是错的,无语。首先域名需要备案,然后买一个下行流量包和静态HTTPS包,然后申请下全站加速,源站选username.github.io,选择申请,不同前缀需要申请不同的加速域名,也可以使用通配符,这里申请了www和@。
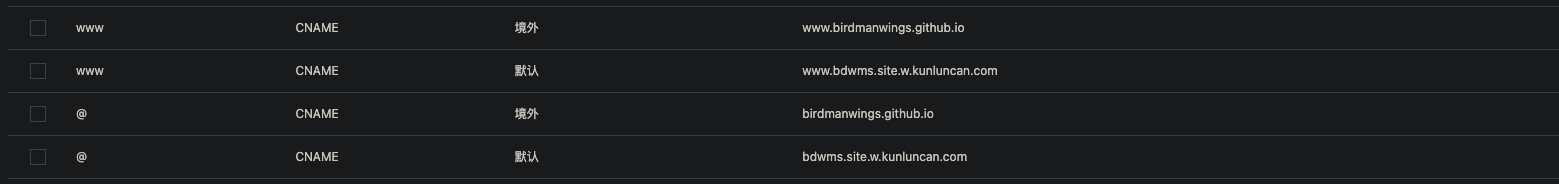
通过后会分配一个CNAME,然后配置CNAME域名,境外和境内分两个线路来配,这样就可以国内外都满速访问,如下:
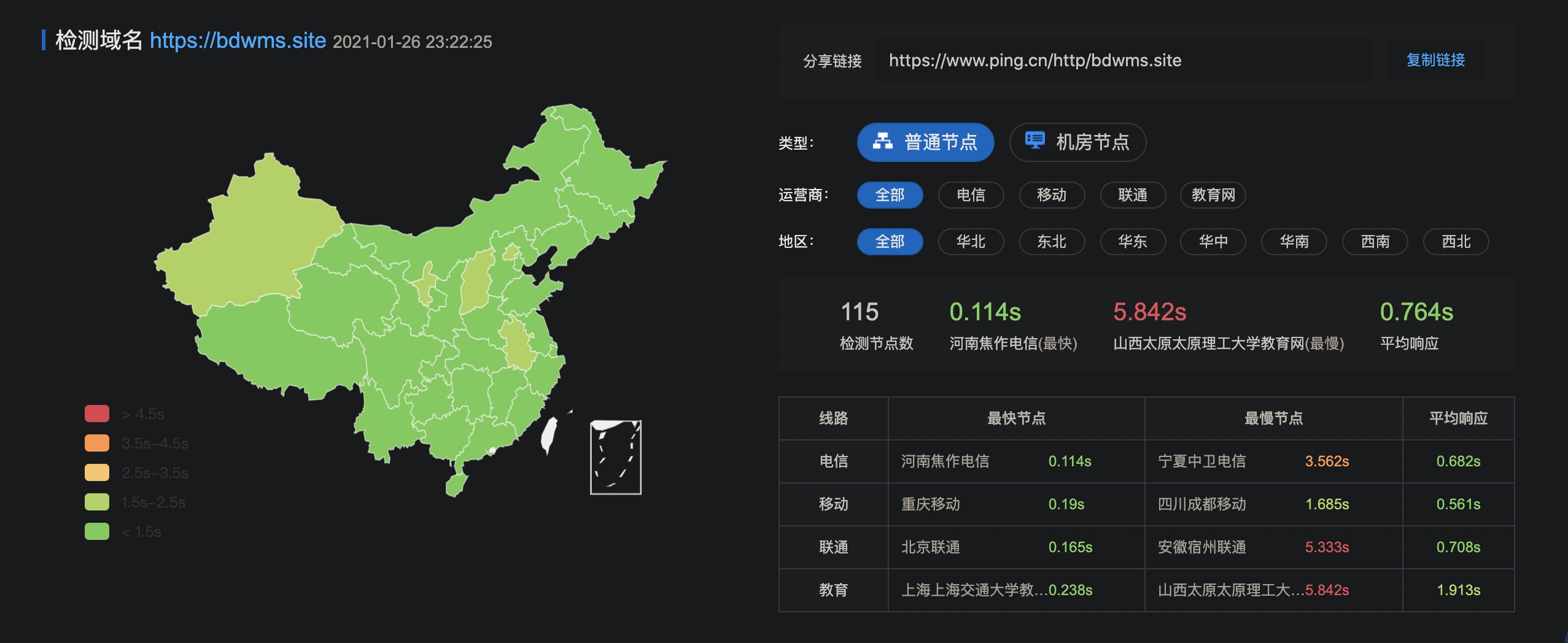
Github仓库的custom域名指向bdwms.site。然后因为cdn没有HTTPS,需要申请个免费证书部署到CDN,开启强制HTTPS。等会后看下国内访问速度,一片绿感人。
展望未来
下一个十年,
想做一个懂业务的安全人,
想做一个有思考的技术人,
想做一个明白爱的成年人,
再起航,2021~